本站作者用三天时间写完了此文,认真研究了每个模型的用法,而且对每个模型的使用方法进行反复测试,尽可能去模拟大家在使用过程中可能遇到的各种情况,近百张配图,希望能够对大家有所帮助。
前置条件
在观看此使用教程之前,请确保自己已经完成了ControlNet相关环境以及Stable Diffusion的安装。
如果您还未完成相关环境的安装,请先阅读下面的安装部署教程文章。
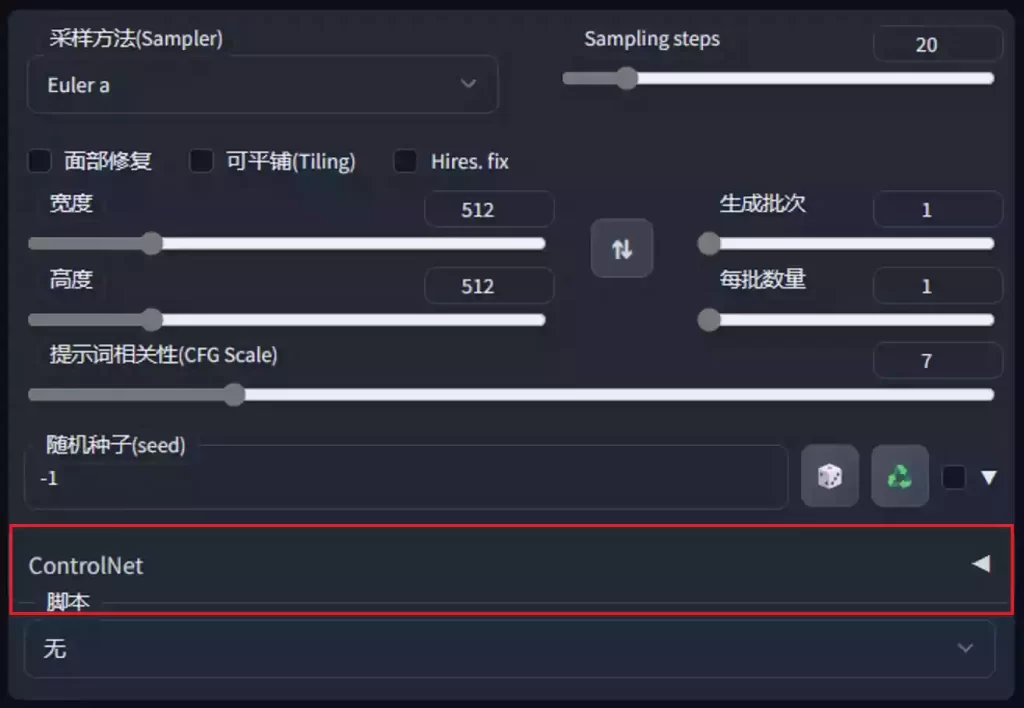
如果您能够在Stable Diffusion的主界面看到如右图中的ControlNet组件,那么就可以正常往下阅读啦。
如果在你的界面没有看到ControlNet组件,请通过上面的文章进行安装。

通用功能
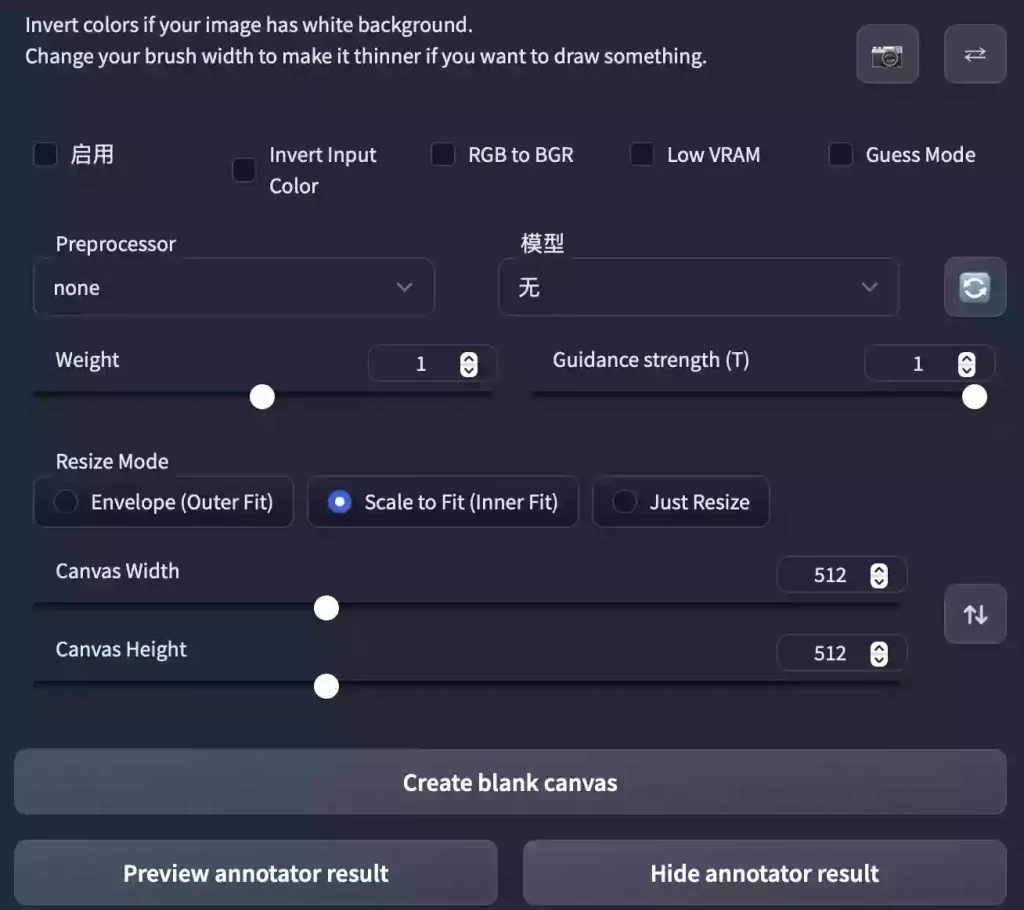
以下为ControlNet在未选择任何模型时的菜单常用功能介绍,可自行对照理解。

- 启用
- 勾选后,点击
生成按钮时,将会实时通过ControlNet引导图像生成,否则不生效。
- 勾选后,点击
- Invert Input Color
- 将你用画笔涂抹的区域颜色进行反转。
- RGB to BGR
- 颜色通道反转
- Low VRAM
- 低显存模式如果你的显卡内存小于4GB,建议勾选此选项。
- Guess Mode
- 猜测(盲盒)模式,不需要任何正面与负面提示词,出图效果随机。
备注:经本站测试,盲盒效果极佳,很有可能产生意想不到的惊喜效果!
- 猜测(盲盒)模式,不需要任何正面与负面提示词,出图效果随机。
- Preprocessor
- 该列表是模型选择,每个
ControlNet的模型都有不同的功能,后续将会单独介绍。
- 该列表是模型选择,每个
- 模型
- 该列表的模型选择,必须与预处理选项框内的模型名称一致。
- 如果预处理与模型不致也可以出图,但效果无法预料,且并不理想。
- Weight
- 权重,代表使用
ControlNet生成图片的权重占比影响。
- 权重,代表使用
- Guidance strength(T)
- 中文为
引导强度,在理解此功能之前,我们应该先知道生成图片的步数功能,步数代表生成一张图片要刷新计算多少次。 - 假如你设置的生成步数是20步,引导强度设置为1时,代表这20步中的每1步都会被
ControlNet引导1次,个人认为引导强度数值为1,效果最佳。
- 中文为
- Resize Mode
- 调整图像大小模式:默认使用缩放至合适即可,将会自动适配图片。
- Canvas Width与Canvas Height
- 画布宽高:请注意这里的宽高,并不是指SD生成图片的图像宽高比。
- 该宽高代表
ControlNet引导图像时所使用的比例,假如你用SD生成的图片是1000*2000的分辨率,那么使用ControlNet引导图像时,对显存的消耗将是具大的;我们可以将该分辨率设置为500*1000,也就是缩放为你原本图像一半的分辨率尺寸去进行引导,有利于节省显存消耗。
- Create blank canvas
- 如果您之前使用过
ControlNet功能,那么将会在ControlNet的图像区域留有历史图片,点击该按钮可以清空之前的历史,也就是创建一张空白的画布。
- 如果您之前使用过
- Preview annotator result
- 点击该按钮可以预览注释器结果
- 例如:如果您使用Canny作为预处理和模型,那么点击该按钮之后,可以看到一张通过Canny模型提取的边缘线图片。
- 如何:如果您使用OpenPose作为预处理和模型,那么点击该按钮之后,可以看到一张通过OpenPose模型提取的人物骨骼图片。
- 如果现在看不懂也没有关系,后续将会对该功能进行详细的补充。
- Hide annotator result
- 隐藏通过Preview按钮生成的预览图像窗口【建议不隐藏】
模型功能描述
以下为模型专有功能描述,现在仅做一个了解即可,下面我们将会一一进行讲解。
| 预处理名称 | 对应模型 | 模型描述 |
|---|---|---|
| canny | control_canny | 边缘检测 |
| depth | control_depth | 深度检测 |
| hed | control_hed | 边缘检测但保留更多细节,适合重新着色和风格化。 |
| mlsd | control_mlsd | 线段识别,识别人物功能极差,非常适合建筑。 |
| normal_map | control_normal | 根据图片生成法线贴图,非常适合CG建模师。 |
| openpose | control_openpose | 提取人物骨骼姿势 |
| openpose_hand | control_openpose | 提取人物+手部骨骼姿势 |
| scribble | control_openpose | 提取黑白稿 |
| fake_scribble | control_scribble | 涂鸦风格提取(很强大的模型) |
| segmentation | control_seg | 语义分割 |
准备阶段
在开始ControlNet教程之前,本站先使用LoRA模型生成一个角色,该角色图片将作为本次教程后续所有教程步骤的基础,如果您对LoRA感兴趣,可以点击这里查看关于LoRA的安装教程;本教程与LoRA知识点无关,如果您使用SD官方模型来进行下面的教程,也是可以完成的。
基础图生成
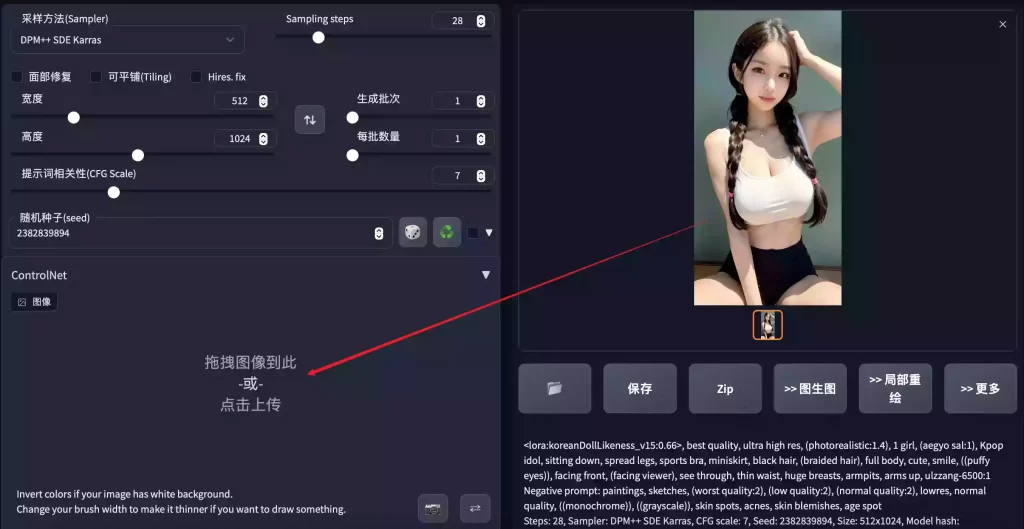
本站所使用的LoRA基础模型为ChilloutMix-NI,角色模型为Korean Doll Likeness,下面是Prompt:

Tips
生成后的图片,如果想发送至ControlNet进行处理,鼠标左键按住已生成的图片不要松手,拖拽至ControlNet组件区域后松开鼠标,即可快速实现ControlNet区域图片放置。

各模型功能讲解
注意:本文在功能模型功能讲解中,将会针对第一个Canny进行非常详细的介绍。对于后面的其它模型功能讲解时,已经在Canny部分讲解的内容,将不做过多阐述。
Canny
算法介绍
Canny模型的主要功能是提取并生成线稿,通过线稿进行二次绘制。
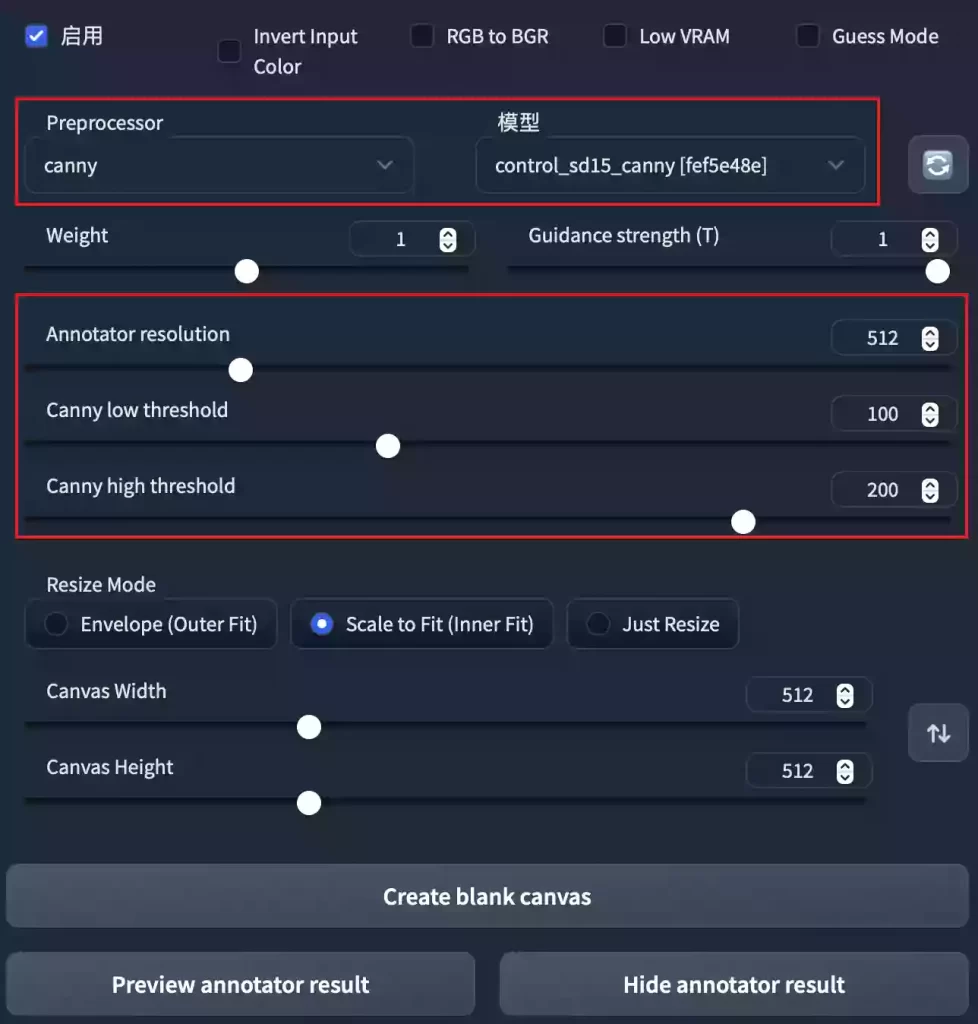
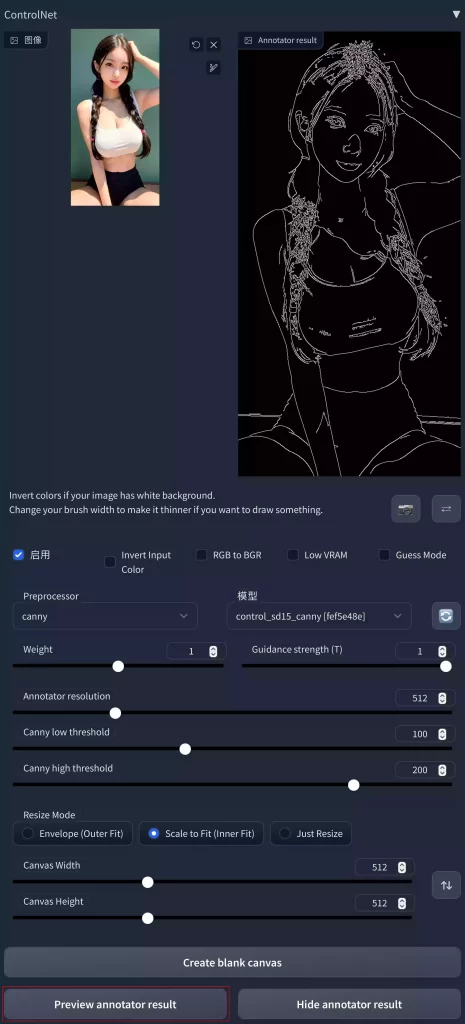
我们先加载一下Canny模型,看一下UI界面。

参数讲解
本站将针对新增参数进行翻译以及功能讲解,已有部分不做赘述。
- Annotator resolution
- Canny线稿分辨率:该数值越高,
ControlNet区域所生成的的预处理图像越精细。
- Canny线稿分辨率:该数值越高,
- Canny low threshold
- 生成的线稿最低阈值,也就是控制最低采样深度。
- Canny high threshold
- 生成的线稿最高阈值,也就是控制最高采样深度。
首先我们将基础图片放置到ControlNet区域,然后不调节任何参数,勾选ControlNet区域区域的启用复选框之后,直接点击Preview annotator result按钮试试看效果。

在我们点击Preview annotator result按钮之后,我们可以看到,在ControlNet区域已经生成了一张线稿,这张线稿其实已经比较完美了。
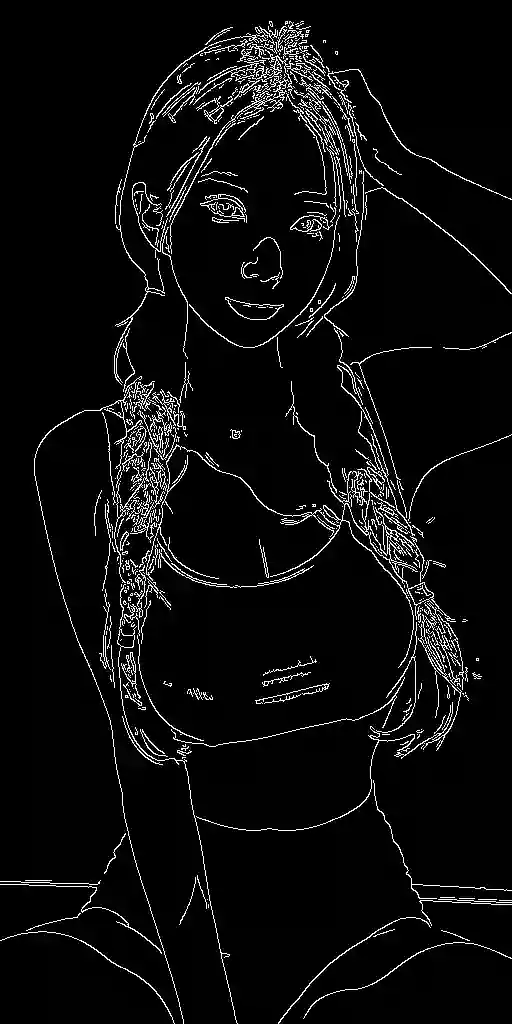
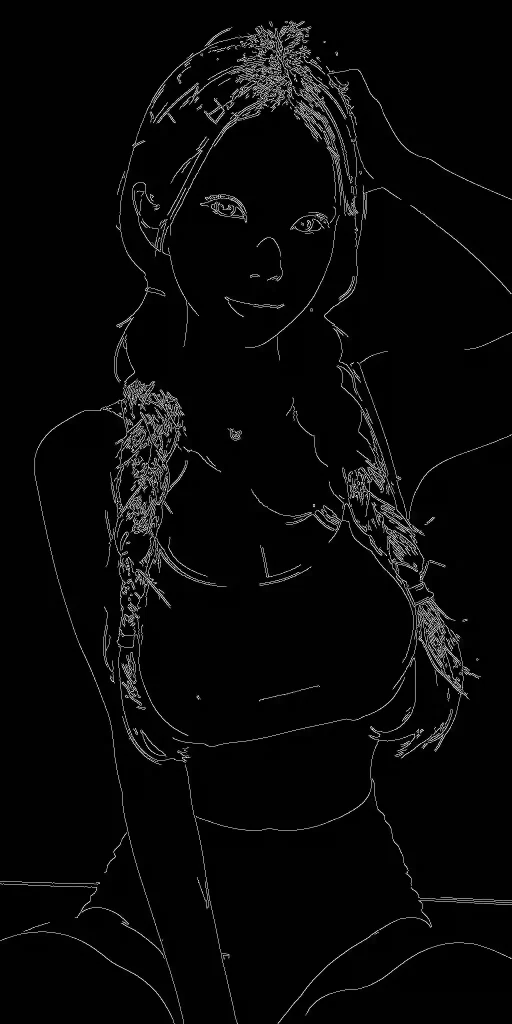
Annotator resolution
下面我们将其它参数保持默认,只将Annotator resolution参数调整至1024,然后再次点击Preview annotator result按钮,测试一下对比效果。


通过对比,我们可能发现提高分辨率之后的细节更少了,而且右侧的1024分辨率图片线稿反而变虚了。
- 细节减少
- 本站猜测可能是因为分辨率提升了,可以看到提取出来的线条虽然细节有所减少,但是更加精准,所以在提升线稿的分辨率之后,也应该相应的对高低阈值进行调整。
- 线稿变虚
- 因为网页的宽度不够,所以将大图片缩放之后,边缘就会被虚化,实际在电脑本地打开图片,并且缩放至100%的比例去观看,是没有任何问题的。
关于阈值
关于Canny的高低阈值对线稿的影响,请自行测试,因为阈值的大小会因为你图片的内容和个人后续使用需求而不断调整,所以本站不做过多阐述,本站仅使用默认参数线稿讲解。
效果展示
在拥有线稿之后,我们就可以根据该线稿进行图片生成了,正好我们可以测试一下盲盒模式(Guess Mode)的效果怎么样。


经过对比我们可以看到,盲盒效果非常奈斯!包括光影的调整、添加刘海、短裤颜色、背景、甚至还画了个各甜的学妹妆。
开盲盒的模型真的很让人上瘾,以下都是随便点了六次出的图,光影也会跟随重新自动调整,非常棒。






Depth
算法介绍
Depth模型的主要功能是捕捉画面深度,获取图片前后景关系。
Tips:如果您掌握三维动画的相关知识,那么您应该知道深度图,图像当中只有黑白二色,图片颜色越浅的区域,代表距离镜头越近;图片越是偏黑色,则代表这部分区域距离镜头越远。
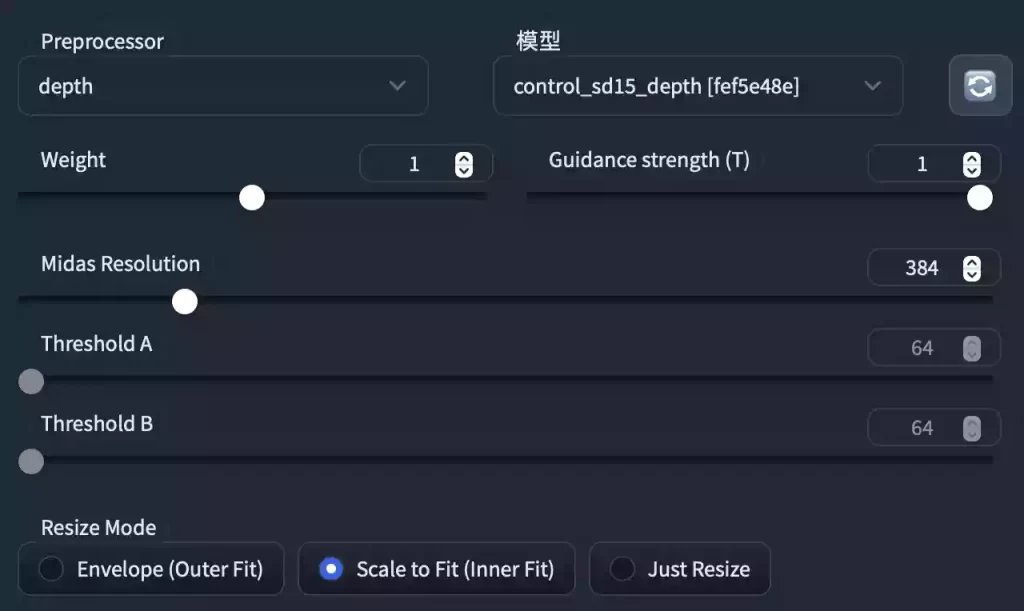
我们先加载一下Depth模型,看一下UI界面。

参数讲解
本站将针对新增参数进行翻译以及功能讲解,已有部分不做赘述。
- Midas Resolution
- 分辨率:该数值调高之后,本站的显存就崩了,默认384效果也不错。
- Threshold A
- 阈值 A:无法调节。
- Threshold B
- 阈值 B:无法调节。
效果演示
中间是生成的深度图,左右是根据深度图生成的效果图。
可以看到,这光影真的非常奈斯。不过,我还是没看到和深度的关系有多大。



本站不死心,换了个一个LoRA人物继续生成三张才发现端倪,与Canny相比之下,Canny提取线稿之后,线稿将会根据线条结构进行绘制,背景将会更改;但是Depth将会严格根据生成的深度图图去生成图像,无论是室内还是室外,都将会在与原图前后景位置信息差不多的地方生成相关物体。



Depth_Leres
算法介绍
此为Depth的变体,据说会比Depth效果更好,变形更加流畅。
但是本站在研究的时候,没弄明白,生成的图像都是非常难以意料的,如果有知道的朋友欢迎补充。
Hed
基础介绍
Hed模型同样是边缘检测算法,与Canny的提取边缘类似,但可以把Canny理解为用铅笔提取边缘,而Hed算法则是用毛笔,被提取的边缘将会非常柔和。
参数讲解
关于Hed的界面,基本与Canny一致,本节不做阐述。
效果演示
下面是从原图根据两种算法提取的边缘,通过对比可以看到,区别还是挺大的。



以下是用Hed算法生成的图片,可以看到其边缘的确生成之后,更加柔和了。
所以,如果是生成棱角分明,或者机械一类的推荐使用Canny;如果是毛发一类的动物,使用Hed可能效果会更好。



MLSD
算法介绍
该模型算法,可以对于有棱角的建筑进行非常好的检测,但是对人或其它有弧度的物体边缘提取效果极差,对建筑设计师非常友好。
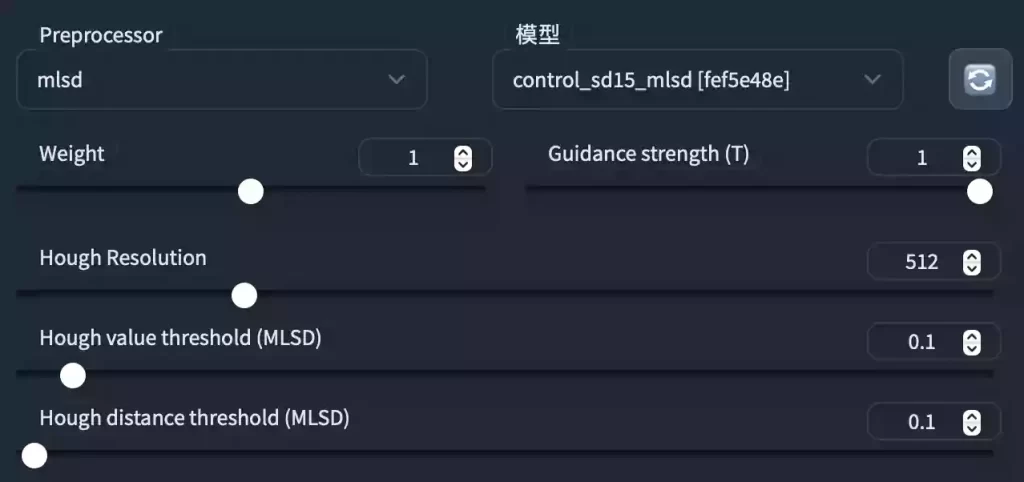
参数讲解

- Hough Resolution
- 分辨率:同其它算法的用法一样,不再复述。
- Hough value threshold (MLSD)
- 数值越大,线条的细节越少,反之亦然。
- Hough distance threshold (MLSD)
- 数值越大,弧形角度的物体所保留的部分就越少。
- 可以理解为,数值越小,曲线保留的越多,数值越大,曲线保留的越少。
用法解析
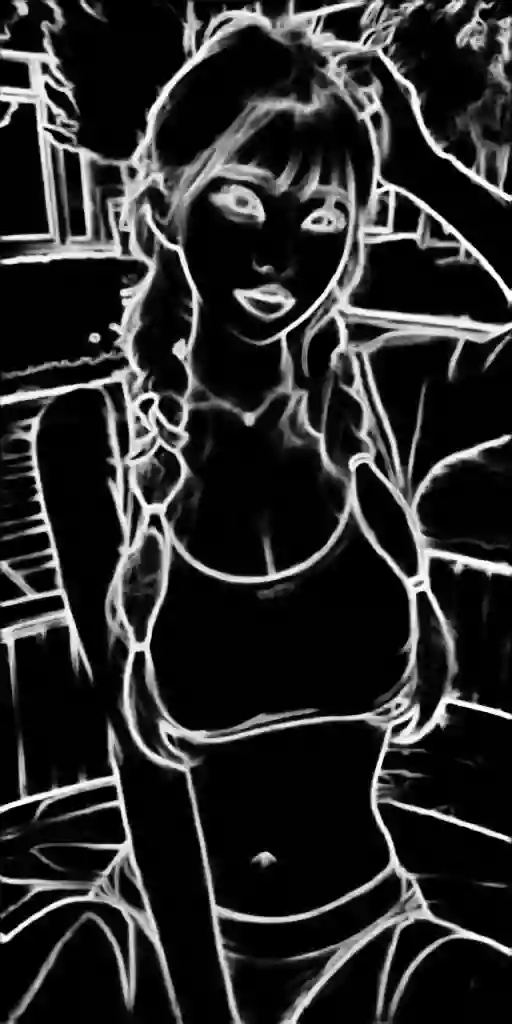
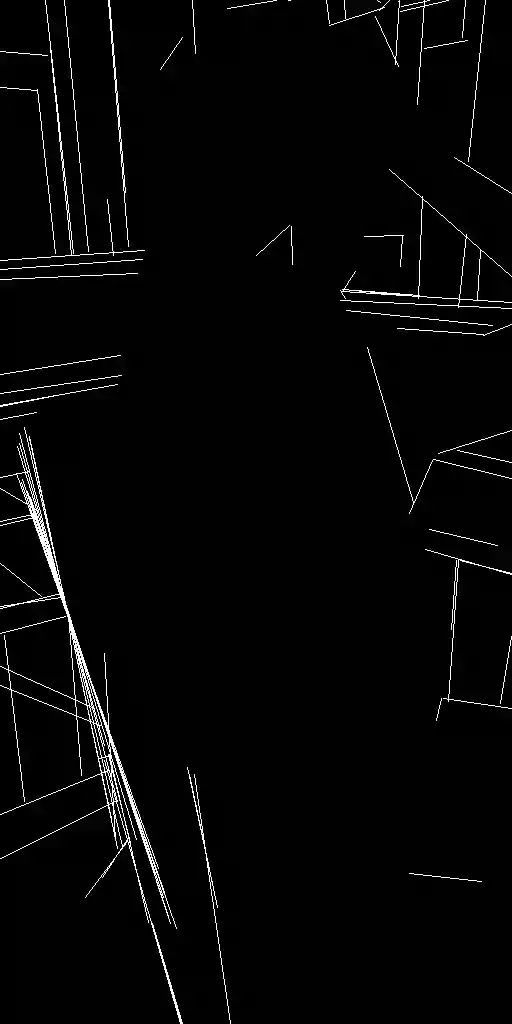
我们使用MLSD的默认参数,根据原图进行线条提取,提取之后我们可以看到,提取之后的线条仅横平竖直以及斜线是可见的,角色部分完全是黑色的,然后我们清空提示此,Prompt的仅输入“Room”,再根据MLSD的线稿生成图片,最终效果为右图。



这并不是这个模型算法的正确使用方式,我们这次生成一个建筑,然后利用该建筑图片使用MLSD算法再试一次。
我们的提示此只有一个room,生成后的效果如下第一张图所示,然后通过MLSD提取线稿,这次可以看到提取的效果非常好,然后再使用ControlNet进行重新引导,效果非常棒。



Normal_map
算法介绍
在三维影视行业中,normal其实是模型最为重要的贴图之一,一个模型需要数张贴图合成之后进行渲染才能够达到不错的效果。
在模型材质制作中,normal贴图被称之为法线贴图,一般是用来保存模型上的深度信息。
例如模型表现的细小凹凸纹理,并不是用模型雕刻出来的,也有可能是使用了normal贴图,normal贴图将会控制模型表面的阴影深度,以此来达到凹凸不平的感觉。
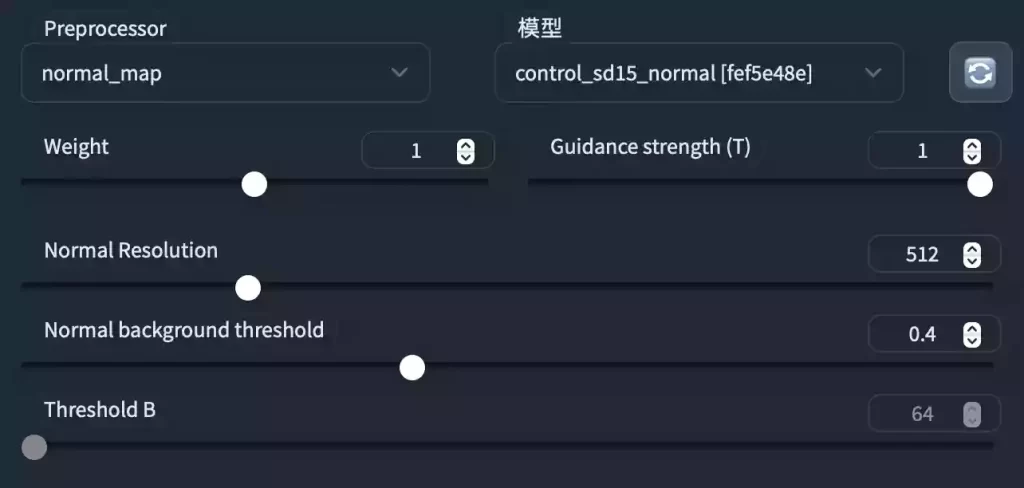
参数讲解

- Normal Resolution
- 法线分辨率:分辨率越高,法线计算的效果越好,但容易爆显存。
- Normal background threshold
- 背景法线阈值:该参数越小,背景保留越多;该参数越大,背景剔除的越多。
- Threshold B
- 阈值B:无法调节
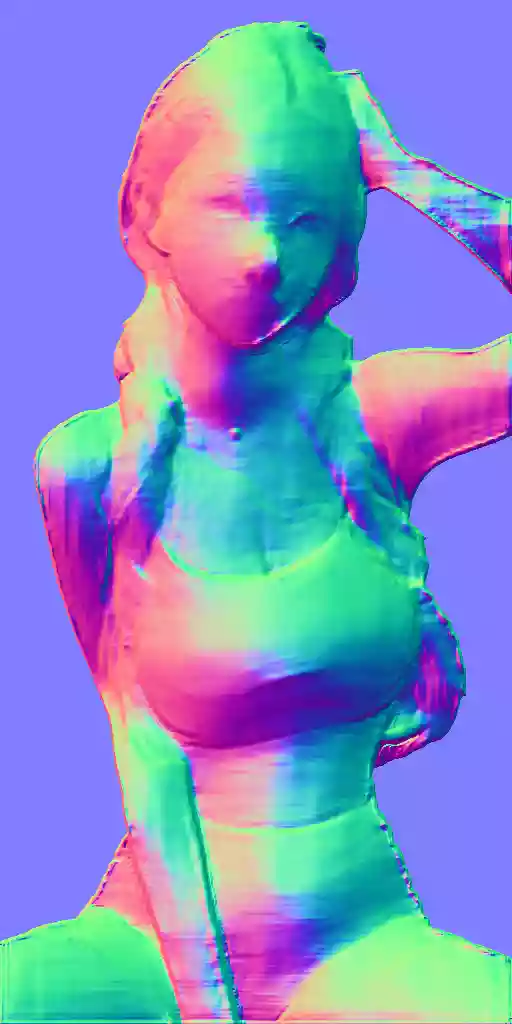
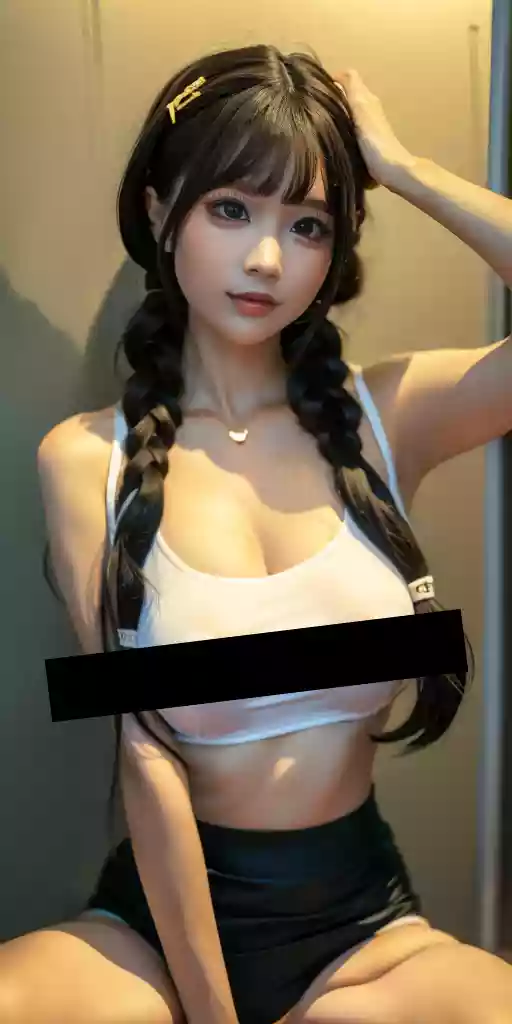
用法解析
选择Normal做为预处理和模型 -> 生成法线 -> 重新引导。



可以看到,光影角度是有保留的。
效果展示
我们尝试换个人物,但是其光影角度都是有所保留的【站长知道各位绅士不爱看,所以手动马赛克】。



OpenPose
算法介绍
提取人物骨骼姿势,这应该是大家比较关心的了,终于可以摆脱提示词去控制角色的姿势了。
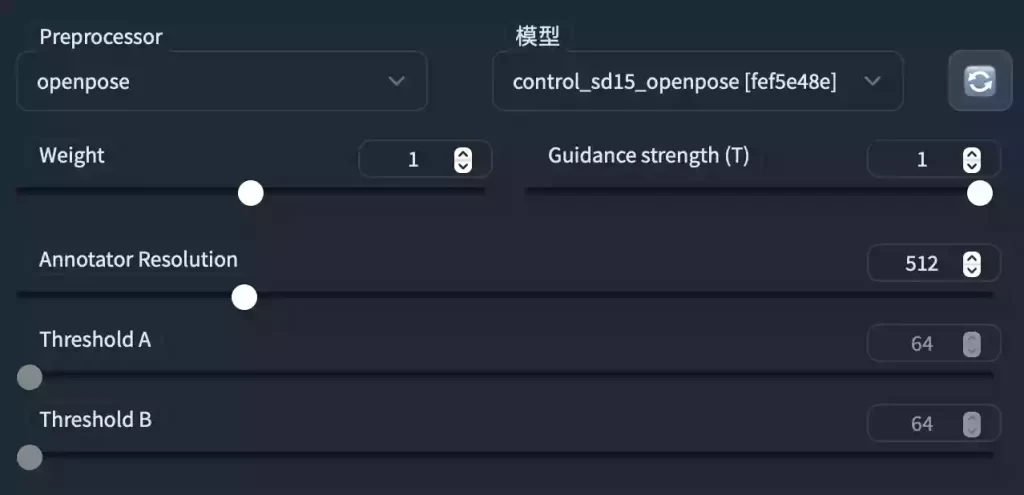
参数讲解

- Annotator Resolution
- 分辨率:生成的骨骼图片分辨率,一般保持默认即可。
- Threshold A
- 阈值A:无法调节。
- Threshold B
- 阈值B:无法调节。
效果展示


很显然,这不是我们想要的结果,其实最主要的问题是这张图中的人物本身肢体显示就不完成,所以识别效果极差,这样的效果根本无法使用。此时,我们应该使用另一款插件,协助我们解决该问题,那就是OpenPose Editor。
OpenPose Editor
如果您打算经常使用OpenPose算法,那么我们最好是安装一个SD的插件OpenPose Editor,该插件可以在SD WebUI -> 扩展 -> 可用 -> OpenPose Editor安装好之后重新加载UI,然后将会在菜单栏看到OpenPose Editor插件,该插件可以非常方便我们自定义骨骼姿势。

该插件的UI界面如下(已翻译):

使用方法
如果使用openpose提取骨骼的效果并不好,那我们就放弃使用openpose预处理。
我们在文生图界面复制已经生成好的角色图片,然后切换至OpenPose Editor界面,按键盘上的Ctrl+V,粘贴我们刚刚复制的图片,此时将会自动匹配骨骼位置。如果粘贴后只有图片,没有生成骨骼,请点击Add按钮,添加一套骨骼进来。
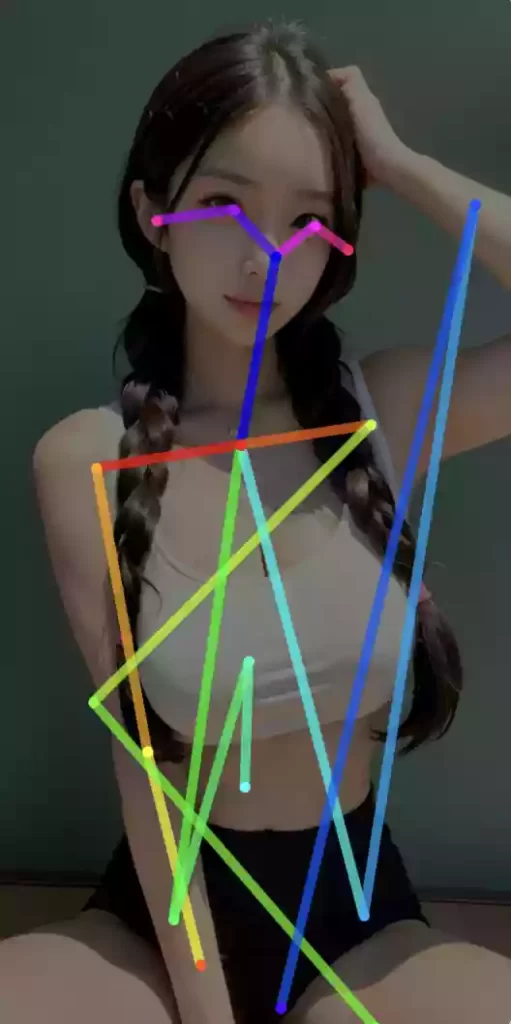
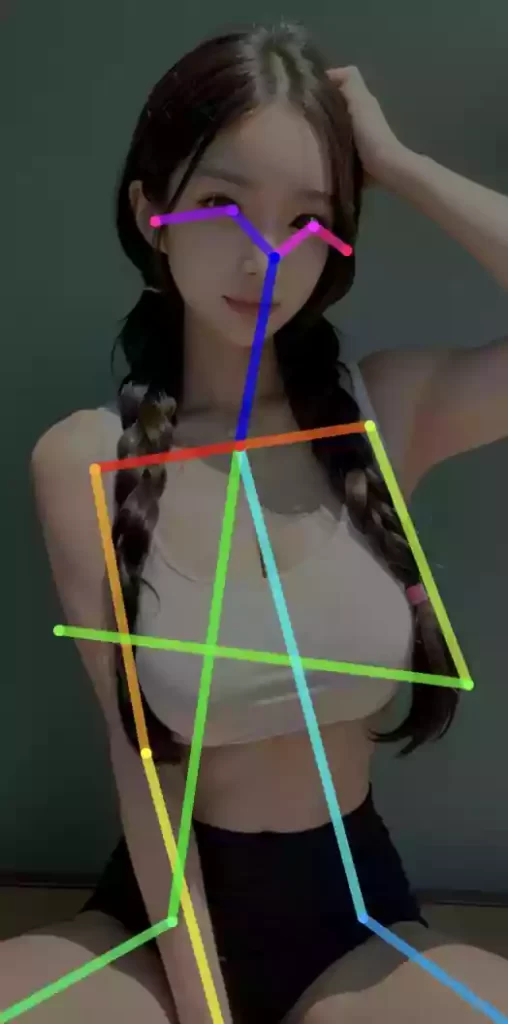
默认匹配
下面的默认匹配图片,是我们将图片粘贴至此之后,全自动匹配计算的,但是效果较差,因为画面内的角色肢体显示不完整,如果全身入镜效果会非常好。
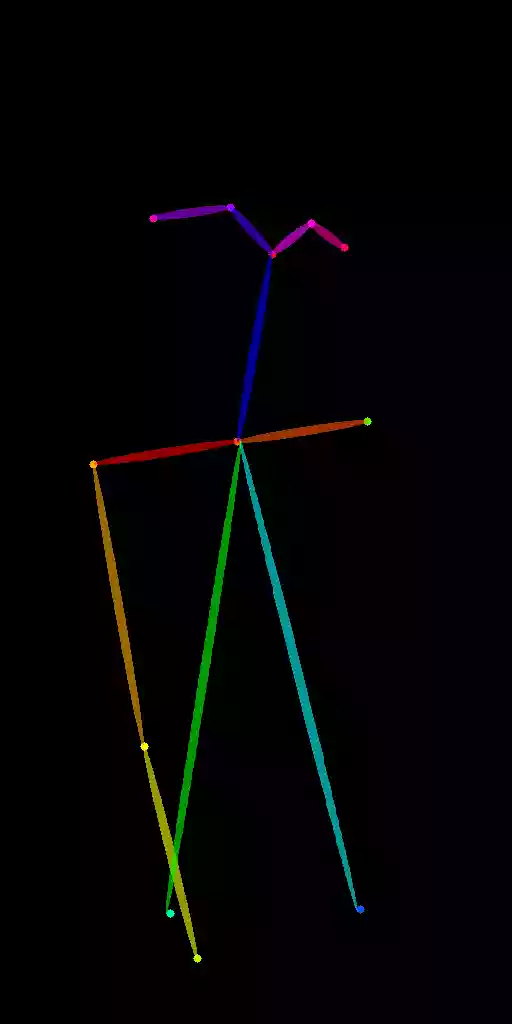
手动调整
既然默认匹配效果极差,那我们就手动调整骨骼位置,我们可以通过鼠标左键按住骨骼的关节点拖动至想要的位置松手,这样即可实现骨骼位置匹配的问题,下图第二张即是本站调整之后的样式,我们在原姿势的基础上,将抬起的手臂放在了胸口位置。
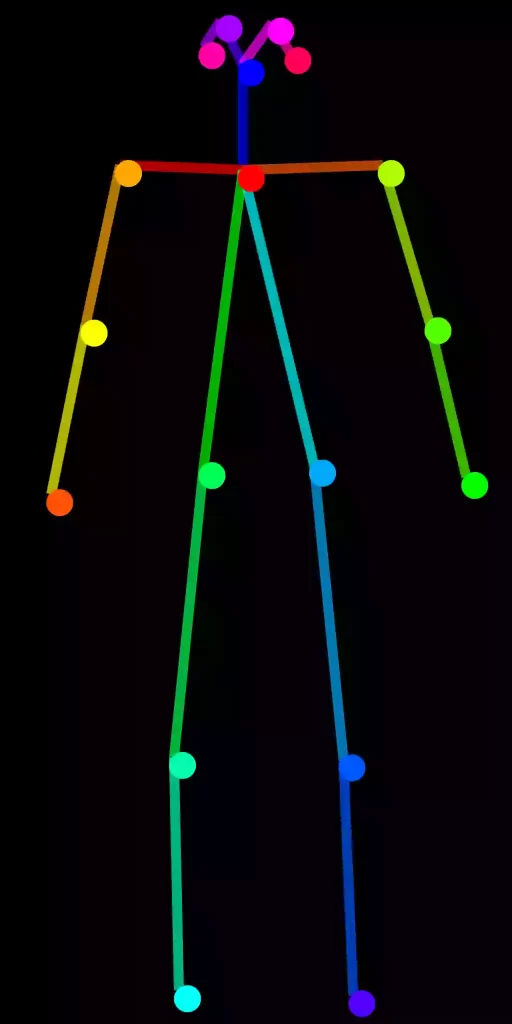
Tips
骨骼错乱?找不到每根骨骼对应的位置?请看第三张图,每根骨骼的关节点颜色是不同的,请自行对照哪个是左右胳膊,哪根是双腿,多使用几次就能够下意识知道怎么调整啦。



重新引导
在OpenPose Editor界面调整完骨骼之后,在该界面下选择>>文生图按钮,此时将会自动跳转是文生图界面,并且自动加载已经调整完的骨骼姿势。
此算法的使用方式与之前的模型不太一样,因为我们不需要在Preprocessor中使用openpose模型啦。
在ControlNet界面中,将Preprocessor设置为none,但模型选项设置为control_sd15_openpose。

设置完成之后,记得启用ControlNet功能,然后点击生成按钮,我们来看一下效果。
效果展示
非常奈斯,姿势都与我们所设置的骨骼完全一致呢。



Pidinet
算法介绍
同样是边缘检测,但是效果与Canny和Hed有很大区别,该边缘检测方法是对于色差较大的地方进行边缘提取。
参数讲解
该功能参数与其它算法一致,不做复述。
使用方法
Pidinet算法对应的模型有些模糊,本站并未找到对应的模型,无对应,或者可以说,哪个都对应,因为无论用哪个模型,都能出图,但是效果都差不多,大家可以试试使用Pidinet预处理去对应Canny或Hed的模型。
以下是通过该算法提取的边缘线效果展示,使用方法与其它算法一致。可以看到提取的边缘线,仅保留了色彩差异较大的部分,但是细节没有太多的保留。


效果展示
以下图片,是使用该算法生成的图片。


Scribble
算法介绍
艺术涂鸦:关于Scribble的涂鸦算法,其实应该是提取了曝光对比度比较明显的区域,以此来重新引导。
参数讲解
该功能参数与其它算法一致,不做复述。
使用方法
以下是通过该算法提取的涂鸦效果展示,使用方法与其它算法一致。可以看到提取的涂鸦,仅保留了曝光度对比较大的部分,但是细节保留的很不错,细节保留的越多,那么重新引导时所能更改的部分就越小。



效果展示
更换其它LoRA人物模型测试了一下,有一些Bug,但效果还算说的过去,勉强及格。



手动涂鸦
下面我们随便画点什么,尝试一下手动涂鸦的效果,删除所有正负面提示此,仅保留flower(花)提示词,看看效果怎么样。



Fake_Scribble
算法介绍
手绘涂鸦,只保留主要线条,无内部细节。
参数讲解
该功能参数与其它算法一致,不做复述。
使用方法
注意:本涂鸦算法在Preprocessor中选择Fake_Scribble,但模型与Scribble算法一致,同样选择control_sd15_scribble,两种算法模型共用。
以下是通过Fake_Scribble算法提取的涂鸦效果展示,可以看到提取的涂鸦,仅保留了主要部分,无过多细节,下面是重新引导的结果。
效果展示



手动涂鸦
我们同样使用Scribble中画的那一朵花来做为示例,删除所有正负面提示此,仅保留flower(花)提示词,看看效果怎么样,对比一起两种涂鸦的效果区别。



可以看到,同样的一张手绘图,但是在通过Fake_Scribble算法处理之后,涂鸦的实心线变成了空心线,这是Fake_Scribble与Scribble两种算法最大的区别。
Segmentation
算法介绍
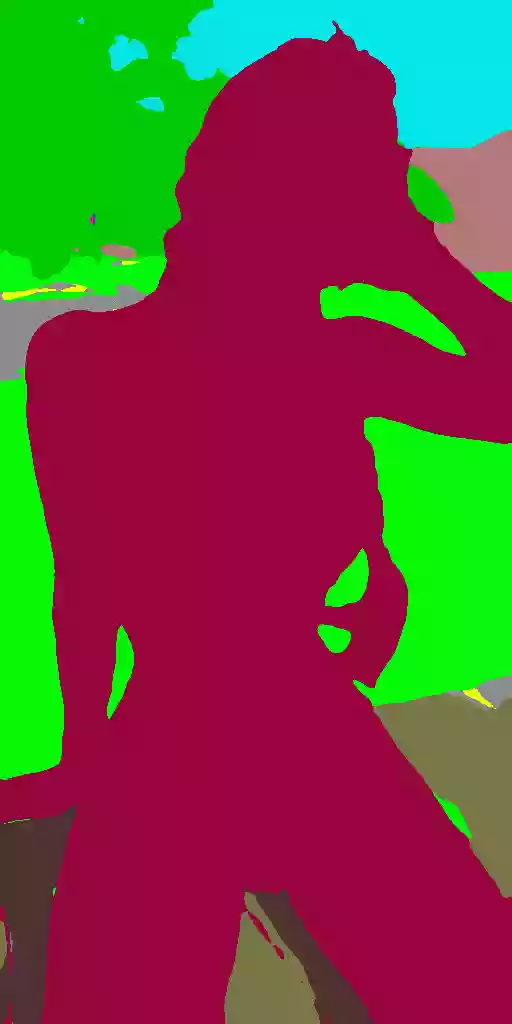
语义分割:对图像种的多个物体,比如建筑、天空、花草树木等,进行区块分割。
参数讲解
该功能参数与其它算法一致,不做复述。
使用方法
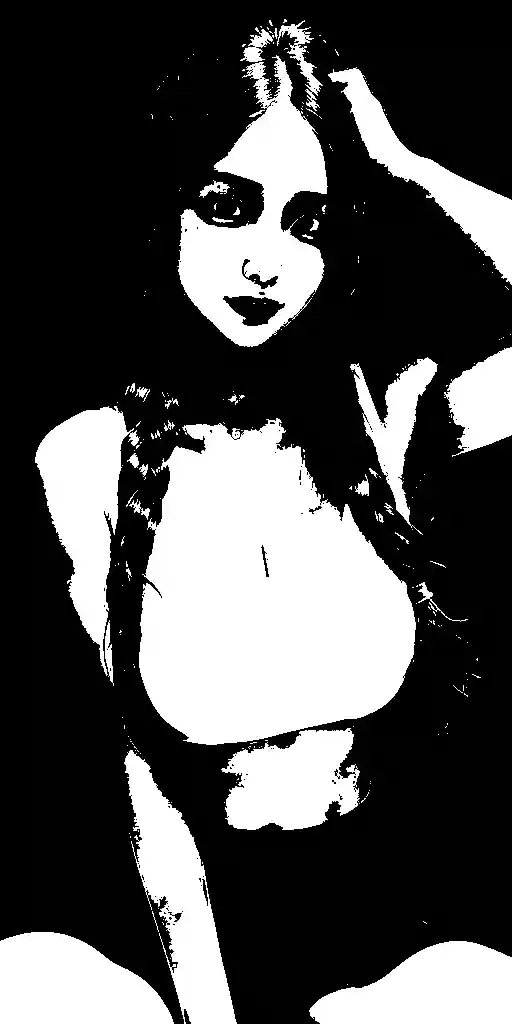
虽然此模型对于人物的支持可能不是很好,但是经测试,其实效果极佳。为了更好的进行语义分割,本站此次用带有室外场景的图片做为原图,通过Segmentation算法分割之后,我们可以可以看到分割的效果很好,然后再重新引导,也有着不错的效果。



效果展示



总结
至此,关于ControlNet所有模型与算法的介绍就已经结束了。可看出ControlNet的能力还是非常强大的,尤其是涂鸦与Pose映射功能,可以省略非常多的Prompt提示词了。
本文全部由本站https://openai.wiki原创,未复制别人任何内容,这一篇文章我站长写了三天。毕竟个人能力有限,如果有不正确的地方,欢迎各位大佬勘误,本站将会及时纠错。
希望各位转载时能够保留本站地址,感谢支持。










暂无评论内容