“noreferrer noopener” 是 HTML 中 a 标签的一种属性,在本篇文章中,白天将给大家解释 noreferrer 和 noopener 标签之间的区别,它们与 nofollow 标签的区别,以及使用它们时对 SEO 的影响。
什么是 rel=”noreferrer”?
rel=”noreferrer” 标签是一个特殊的 HTML 属性,可以添加到a标签链接。它通过从 HTTP 标头中删除引荐信息来防止将引荐来源信息传递到目标网站。
引荐来源也许在国内很少会注意到,但在 Google Analytics 中则会比较常见。
通过在 a 标签添加 noreferrer 属性,则意味着在 Google Analytics中,来自具有 rel=”noreferrer” 属性的链接流量将显示为直接访问的流量而不是引荐。
下面是 noreferrer 属性在 HTML a 标签中的示例:
<a href="https://www.example.com" rel="noreferrer">链接至 Example.com</a>
下面是一个可以更好理解这一点的举例:
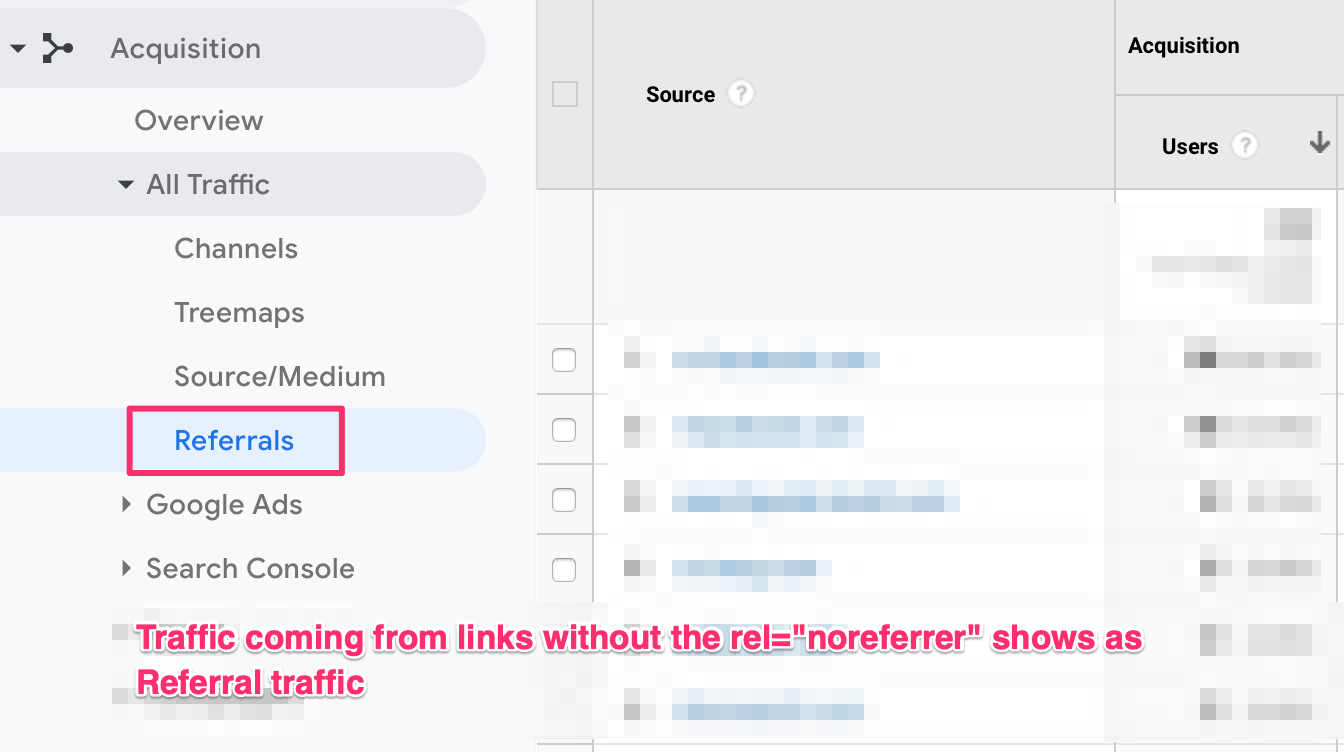
假设在没有 “noreferrer” 标签的情况下从网站 A 链接到网站 B
当网站 B 的所有者在 Google Analytics 中的查看流量来源报告时,他可以在“推荐”部分下看到来自网站 A 的流量。

也可以通过审查工具”Network”中查看到链接到当前页面的”referrer”地址。如下图所示,当前页面地址为https://www.seobti.com,而referrer地址为https://www.seobti.com/3563.html,意味着我是从https://www.seobti.com/3563.html点击首页地址https://www.seobti.com进入首页的。

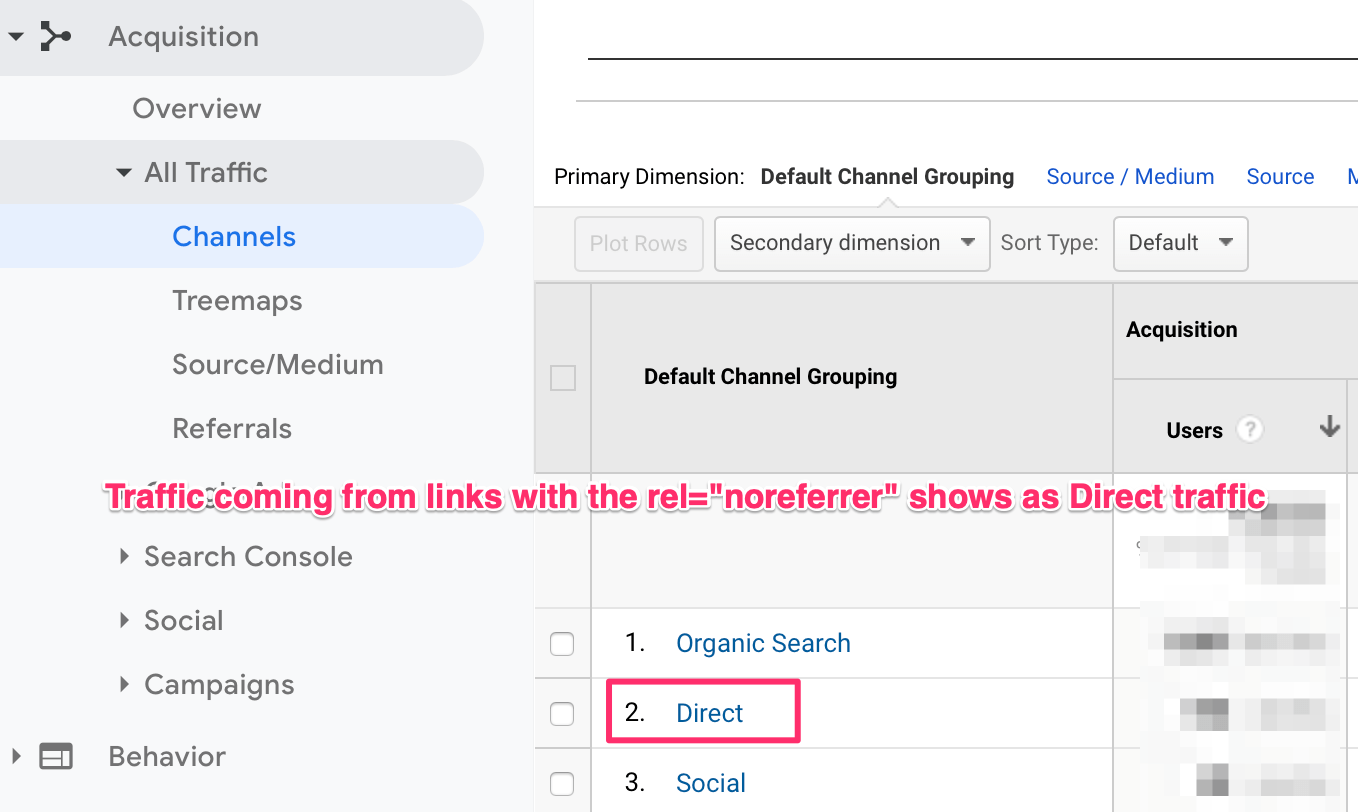
当使用 “noreferrer” 标签从网站 A 链接到网站 B 时,从网站 A 到网站 B 的任何流量都将在 Google Analytics 中显示为直接流量(而不是推荐)。

何时使用 rel=”noreferrer”?
当您不希望其他站点知道您正在链接到它们时,可以在传出链接上使用 rel=”noreferrer” 属性。其实白天是想不出你可能想要这样做的理由,但事实就是如此。
千万不要在内部链接上使用 rel=”noreferrer” 属性,它可能会扰乱您的 Google 分析报告。
rel=”noreferrer” 和 SEO
将 noreferrer 标签添加到您的链接不会直接影响SEO。您可以放心使用它而无需担心任何事情。
但它确实会对你的链接建设和推广工作产生间接影响,原因如下:
引起其他站长注意的方法之一是链接到他们的网站。当他们通过 Google Analytics 看到来自网站的流量时,他们很可能会查看并在社交媒体上分享该页面,关注作者,甚至决定通过链接回馈您的青睐。
这对 SEO 有好处,事实上,这是 Google 推荐的一种从其他网站获取链接的有效方式(请参阅下面来自 Google 文档的相关引用)。

nofollow 和 noreferrer 的区别
当你将 rel=”nofollow” 添加到外部链接时,你基本上是在指示搜索引擎不要将任何 PageRank 从一个页面传递到另一个页面。换句话说,你告诉他们出于 SEO 目的忽略该链接。
nofollow和 noreferrer的区别在于noreferrer 不会将任何推荐信息传递给浏览器,而是会跟随链接。使用 nofollow,将推荐信息传递给浏览器,但不遵循链接。
所以,它们不是一回事。在你不信任的链接上使用 nofollow,如果你不希望其他站点知道您已链接到它们,请使用 noreferrer。
什么是 rel=”noopener”?
rel=”noopener” 是一个可以添加到外部链接的 HTML 属性。它可以防止打开页面获得对原始页面的任何访问权限。
下面是一个带有 rel=”noopener” 标签的链接示例:
<a href="https://www.example.com" rel="noopener">链接至Example.com</a>
出于安全原因,这是由 WordPress 自动添加到在新选项卡中打开的所有外部链接上的,建议您保留它。
如果您不在 WordPress 上,建议将 rel=”noopener” 添加到在新选项卡中打开的所有外部链接。
rel =”noopener” 和 SEO
Noopener 对您的 SEO 的影响为零,因此您可以安全地使用它来增强网站的安全性。
结语
在网站内使用 noreferrer 和 noopener 不会对你的 SEO 产生负面影响,可以放心使用它们。
下面是我对”noopener” “noopener” “nofollow”等三个 a 标签属性的一些使用建议:
- noopener 可以增强网站的安全性并防止其他网站访问您的页面(通过浏览器会话)。也就是说出于安全考虑,建议当页面使用新窗口打开(a 标签添加 target=”_blank”)时使用。
- noreferrer 用于保护推荐信息不被传递到目标网站,起到隐藏谷歌分析中的推荐流量。如果你希望其他网站将来自你网站的流量视为“推荐流量”,则不要在外部链接上添加 noreferrer 即可。
- nofollow 与 noreferrer 不同。当链接添加 rel=”nofollow” 时,它会告诉搜索引擎不要追踪该链接和传递权重等用于 SEO 的目的。noreferrer 则不会影响权重从一个网站传递到另一个网站。
以上便是本文关于”noreferrer noopener” 的全部内容,如果你仍然对 rel=”noreferrer noopener” 的作用感到困惑,可以在下方评论中告诉我。













暂无评论内容